
本文テキストを入力してください。半角文字は自動的に全角文字に変換されます。(横書きの場合のみ、半角のままにするオプションがあります)
入力した文字はリアルタイムでブラウザに保存されており、ブラウザを閉じたり別なページに移動しても、次回アクセス時に自動的に復元されます。
「本文クリア」ボタンを押すと本文が消去されます。同時に、「本文復帰」ボタンに変わるので、誤って消去してしまった場合も復活できます。
入力欄の上下に、現在の文字数・行数と、選択中のレイアウトに入る文字数・行数が表示されます。めやすとして参考にして下さい。
縦書きの場合、「!!」「!?」「?!」「??」は自動的に縦中横(横並び)に変換されます。
ルビ(ふりがな)をふる場合は、 |漢字《かんじ》 という書式を使用します。
ルビの開始位置は対象の文字の先頭ですが、ルビをふりたい文字に対してルビの文字数が多い場合は、 |閂@1《かんぬき》 のように、@で与えた数値のぶんだけ前にずらせます。
お題、アカウント名、ジャンルや登場人物名、アドレスなど、本文以外の情報を入れる部分です。横書きで表示されます。
これより下のレイアウト設定メニューをすべてパスし、ランダムなデザインで生成します。

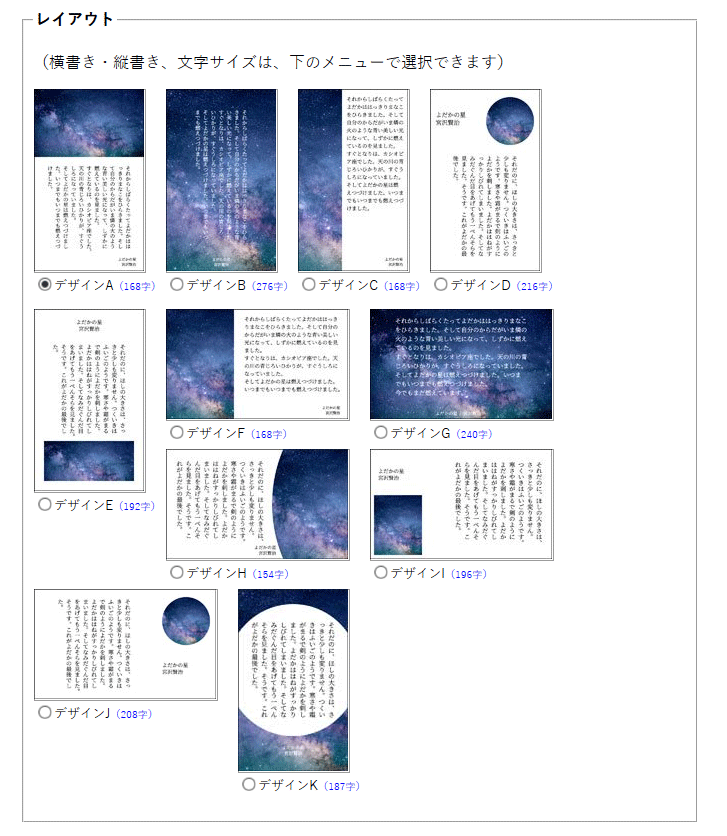
画像とテキスト・付記の配置パターンをレイアウトテンプレートから選択します。

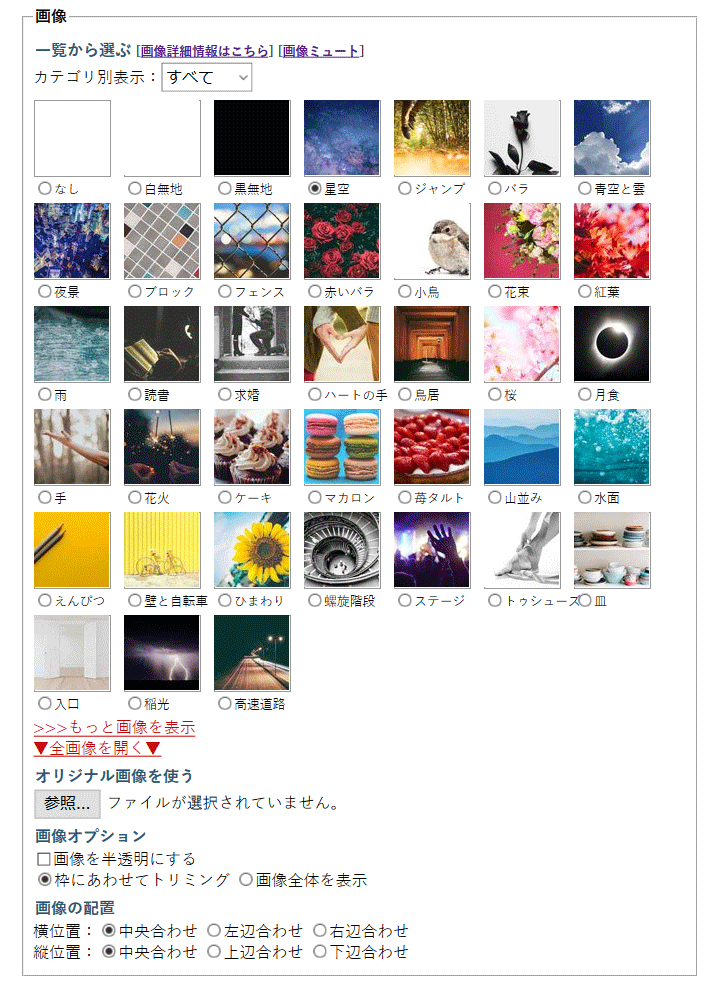
組み込み画像、オリジナル画像、白無地、黒無地、画像なしから選択できます。レイアウトサンプルの星空の部分が、ここで決めた画像になります。
組み込み画像は随時更新中。(Twitterにて報告しています)

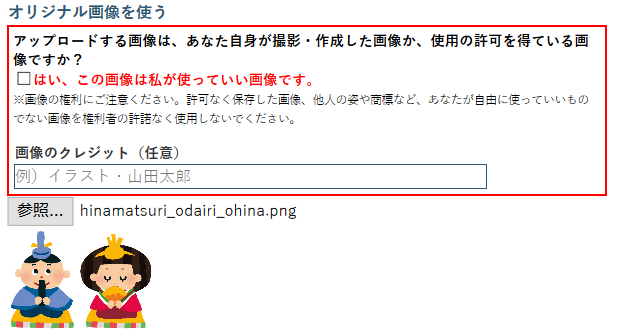
オリジナル画像をアップロードすると、画像の権利に関する質問が出現するので、かならず回答して下さい。「画像のクレジット」が未入力の場合、クレジット表記は「ユーザーアップロード画像」となります。
「画像を半透明にする」…画像を半透過にし、紙色を透かします。画像の主張が弱まり、画像と文字が重なるデザインでも、文字を読みやすくできます。
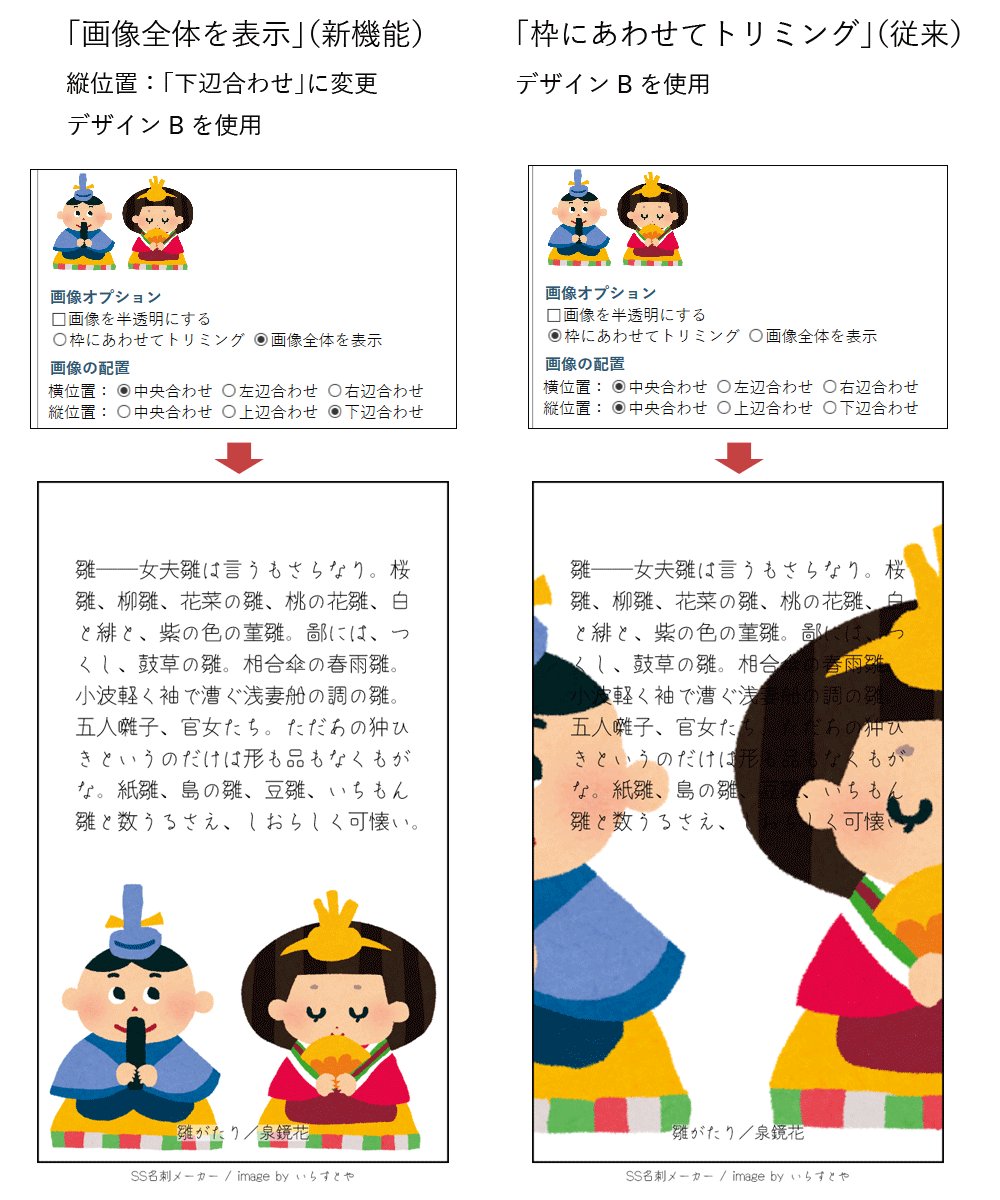
「枠にあわせてトリミング」…そのレイアウトで設定された画像サイズいっぱいに表示できるように、短い辺にあわせて画像を拡大縮小し、はみだした部分を切り取ります。
「画像全体を表示」…使用する画像の全体像が見えるように、長い辺にあわせて画像を拡大縮小します。オリジナル画像の全体を見せたい場合などに。
はみ出す部分を切り取ったり、余白が出る場合に、画像のどの部分を起点にするかを選択します。


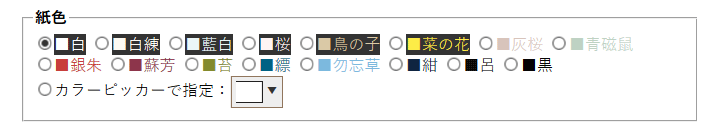
用意された選択肢か、カラーピッカーから紙の色を決めます。カラーピッカーから16進数のカラーコードを指定することもできます。
全面に画像をのせるレイアウト(B、G)でも、画像を半透明にするオプションを使用すると、紙の色が透けて見えます。

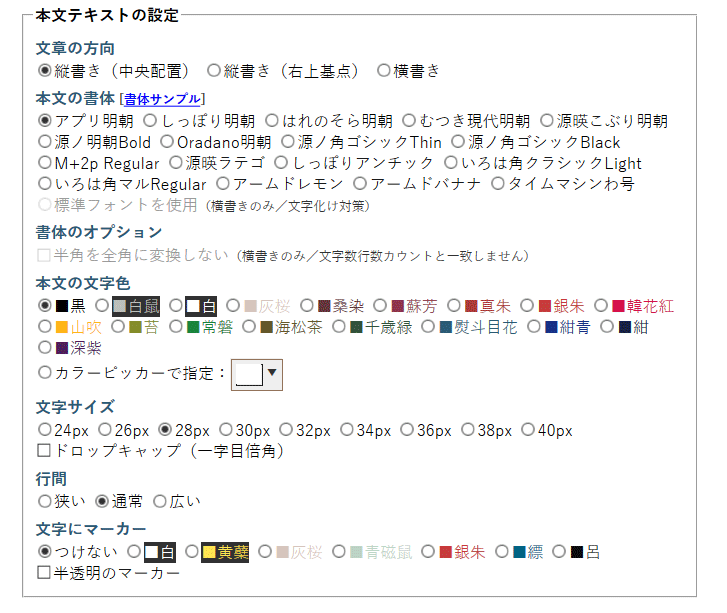
「縦書き(中央配置)」…本文がレイアウトのテキスト枠の中央に来るように配置されます。
「縦書き(右上起点)」…文字数にかかわらず、レイアウトのテキスト枠の右上から本文が始まるように配置されます。
「横書き」…横書きの場合はかならずレイアウトのテキスト枠の左上から本文が始ります。
書体(フォント)を指定します。
文字化けしてしまったり、画像生成にものすごく時間がかかるときは、文章の方向で「横書き」を選び、ここで「標準フォントを使用」を選んでみて下さい。(標準フォントは縦書きでは選択できません)
用意された選択肢か、カラーピッカーから字の色を決めます。カラーピッカーから16進数のカラーコードを指定することもできます。
24px~40pxのあいだで好きなサイズを指定します。基本の文字サイズは28pxになっています。
「ドロップキャップ」にチェックをつけると、1字目のみ2倍のサイズになります。
「狭い」「通常」「広い」から選びます。それぞれ、文字サイズの1.3倍、1.5倍、1.7倍の行間になります。
文字部分にのみ、マーカーペンで塗ったような効果をつけます。背景と文字が重なって読みにくい場合に、読みやすくする効果があります。「半透明のマーカー」にチェックをつけると、マーカー部分から背景が透けて見えます。

付記カスタマイズ機能は普段は閉じているので、必要であれば「開く」をクリックしてメニューを開いて下さい。

初期設定では本文と同じとなっています。本文とは別に設定したい場合はここを変更します。
初期設定ではレイアウトと本文の文字サイズに合わせて自動的に調整されますが、24px~40pxから指定もできます。
本文と同じく、付記にもマーカーをつけられます。

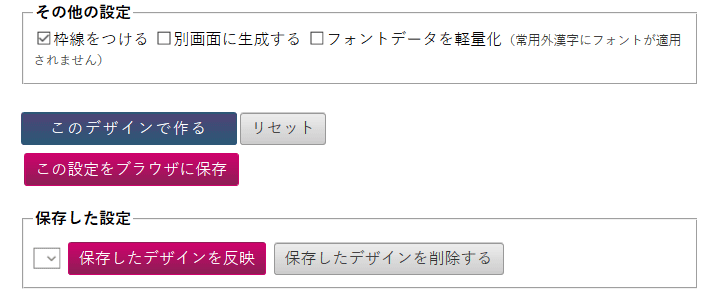
「枠線をつける」…名刺部分に黒い枠線がつきます。初期設定でチェックが入っています。印刷用の場合はオフにする方がいいかもしれません。
「別画面に生成する」…ブラウザの別のタブに画像を生成します。設定を変えながら繰り返し生成したいときに便利です。
「フォントデータを軽量化」…本文中に常用外漢字を使っているときでも、常用外漢字の入っていない軽いフォントデータを使用します。一部の文字に指定した書体が反映されませんが、データが軽いため生成速度が速くなります。生成が遅い、選んだ書体が正しく反映されないなどでお困りの際、試してみて下さい。
(チェックをつけない場合、本文中に常用外漢字があるかどうかを判定して、自動的にフォントファルを選択しています。)
このボタンを押すと、SS名刺が生成されます。
選択した価がすべて初期値に戻ります。
現在の設定に名前をつけて、ブラウザに保存します。また別な機会にも同じデザインで作成したい場合には保存しておくと便利です。
ブラウザに保存しておいたデザインを呼び出したり、削除します。
【スポンサーリンク】